Taurus Exam Editor
Exam tests editor
Exam tests creation & editing in TQB format
Exam tests creation and editing in TQB format. Exam Editor supports the most necessary variants of the questions to thoroughly test your knowledge in the most comprehensive way.
Cross-platform visual editor of exam tests

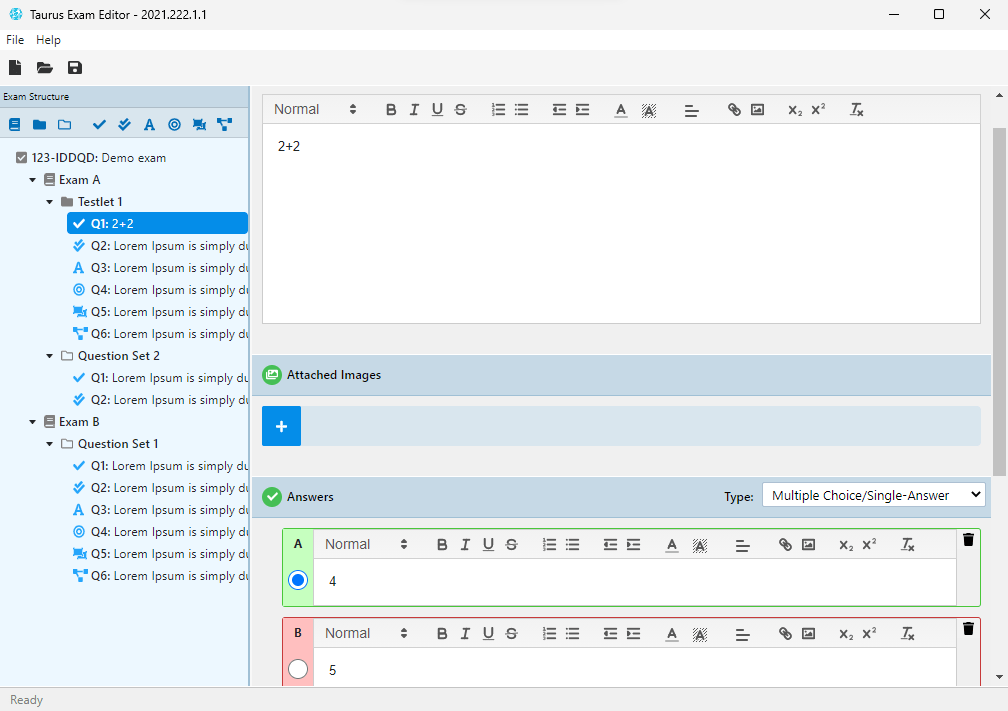
Visual Exam Editor

Visual exam editor will help you create your own full-featured tests with rich text and images. You don't have to be a programmer - just type, paste, align stuff as if you would do that in your favorite word processor.


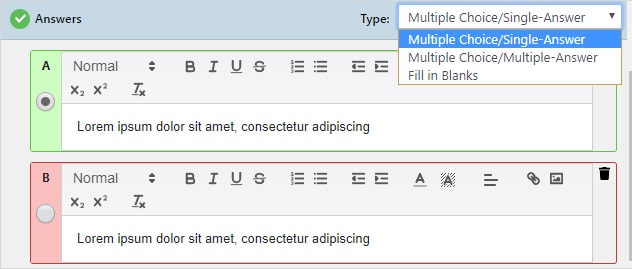
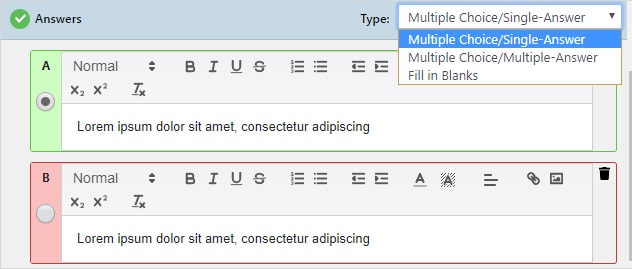
Multiple question types

Exam editor supports question types:
- Single choice
- Multiple choice
- Fill-in-blanks
- Hot point
- Hot area
- Select and Place
Text formatting and images can be added to questions to make them look clearer and prettier.
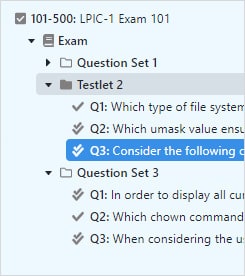
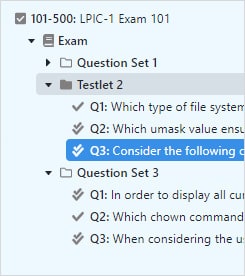
Grouping questions

For your convenience, questions can be grouped in:
- Question sets - arrange exam questions in folders by the subject or other criteria. Add description to the folders, display that information during the test session.
- Sections - match questions to certain subjects.


Explanation to answers

Explain why the answer is correct and should be selected, and why the other ones are wrong. Use a a WYSIWYG editor to type and format the text and add images.
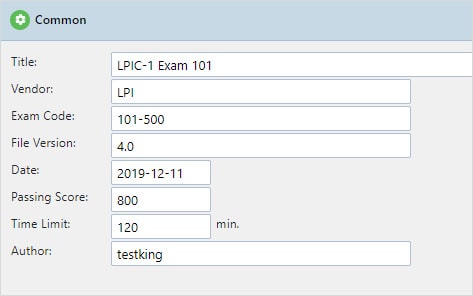
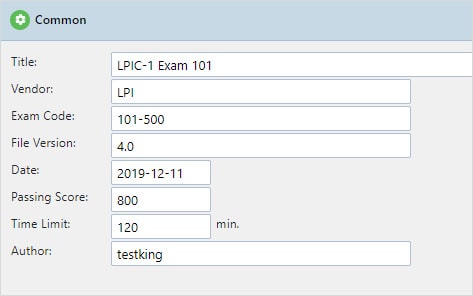
Test file information

Add information about the author and version of the test, description of the exam, and other details, which will appear when the user opens the exam file.